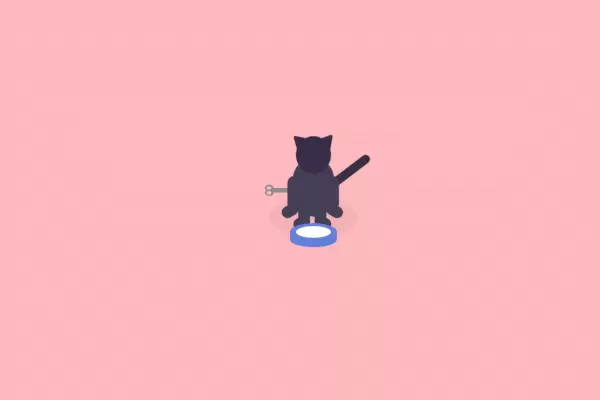
Черный кот пьёт молоко на html и css
25-августа-2023, 21:28 29 0

Оригинальный чёрный заводной котик который пьет молоко, выполнен при помощи HTML и CSS. Не так давно я публиковал котика на чистом CSS.
Данная анимация отлично подойдёт для украшения сайта или блога на какой либо тематический праздник или Новый год Кота. Хотя можно придумать массу и других назначений. Для установки копируем следующий код в соответствующие разделы вашего сайта.
HTML
<div class="cat">
<div class="shadow"> </div>
<div class="key">
<div class="bow">
<div class="upper">
<div class="hole"></div>
</div>
<div class="lower">
<div class="hole"></div>
</div>
</div>
<div class="blade "> </div>
</div>
<div class="tail"> </div>
<div class="body">
</div>
<div class="leg left"> </div>
<div class="paw left"> </div>
<div class="leg right "> </div>
<div class="paw right "> </div>
<div class="leg left forward"> </div>
<div class="paw left forward"> </div>
<div class="leg right forward"> </div>
<div class="paw right forward"> </div>
<div class="bowl">
<div class="lower"> </div>
<div class="rim"> </div>
<div class="milk"> </div>
</div>
<div class="tongue"> </div>
<div class="head">
<div class="ear left"> </div>
<div class="ear right"></div>
</div>
</div>
CSS
body {
background: #ffb9be;
position: relative;
}
.shadow {
position: absolute;
left: 50%;
top: 75%;
transform: translate(-50%, -50%);
background: black;
opacity: 0.05;
height: 70px;
width: 150px;
border-radius: 50%;
}
.cat {
margin: auto;
position: relative;
margin-top: 100px;
height: 200px;
width: 200px;
}
.bowl {
position: relative;
top: 88%;
}
.bowl .milk {
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
height: 20px;
border-radius: 60%;
width: 60px;
background: white;
}
.bowl .rim {
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
height: 30px;
border-radius: 50%;
width: 80px;
background: #637fdb;
}
.bowl .lower {
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
height: 26px;
top: 13px;
border-radius: 0 0 80% 80%;
width: 80px;
background: #637fdb;
}
.head {
position: relative;
transform: translate(-50%, -50%);
border-bottom: 2px solid #322944;
border-top: 2px solid transparent;
top: 20%;
left: 50%;
background: #382f46;
height: 60px;
width: 60px;
border-radius: 50%;
animation: drink 8s cubic-bezier(0.8, 0, 0.2, 1) infinite;
}
.ear {
position: absolute;
background-color: #382f46;
text-align: left;
}
.ear.left {
left: 5px;
transform: rotate(12deg) skewX(-30deg) scale(1, 0.9);
}
.ear.right {
right: -1px;
top: 5px;
transform: rotate(100deg) skewX(-30deg) scale(1, 0.866);
}
.ear:before, .ear:after {
content: "";
position: absolute;
background-color: inherit;
}
.ear, .ear:before, .ear:after {
width: 1em;
height: 1em;
border-top-right-radius: 30%;
}
.ear {
transform: rotate(100deg) skewX(-30deg) scale(1, 0.866);
}
.ear:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, 0.707) translate(0, -50%);
}
.ear:after {
transform: rotate(135deg) skewY(-45deg) scale(0.707, 1.414) translate(50%);
}
.tail {
position: absolute;
top: 0%;
transform-origin: center bottom;
left: calc(50% - 8px);
height: 120px;
width: 15px;
background: #382f46;
border-radius: 40px;
transform: rotatez(45deg);
animation: wag infinite 1.5s ease-in-out alternate;
}
.body {
transform: translate(-50%, -50%);
position: absolute;
transform-origin: center center;
top: 50%;
left: 50%;
background: #463f56;
height: 100px;
width: 70px;
border-radius: 100px;
}
.leg {
transform: translate(-50%, -50%);
position: absolute;
transform-origin: center center;
top: 55%;
left: 34%;
background: #463f56;
height: 60px;
width: 25px;
border-radius: 100px;
}
.leg.right {
left: unset;
right: 22%;
}
.leg.right.forward {
top: 68%;
left: unset;
right: 34%;
width: 20px;
}
.leg.forward {
top: 68%;
left: 42%;
width: 20px;
}
.paw {
transform: translate(-50%, -50%) rotate(60deg);
position: absolute;
transform-origin: center center;
top: 70%;
left: 30%;
background: #463f56;
height: 30px;
width: 20px;
border-radius: 100px;
}
.paw.right {
left: unset;
right: 22%;
transform: translate(-50%, -50%) rotate(-60deg);
}
.paw.right.forward {
top: 80%;
left: unset;
right: 32%;
width: 20px;
}
.paw.forward {
top: 80%;
left: 40%;
width: 20px;
}
.tongue {
transform-origin: top center;
opacity: 0;
left: 45%;
top: 80%;
position: absolute;
height: 15px;
width: 10px;
background: #ffb9be;
border-radius: 40px;
animation: lick 8s cubic-bezier(0.8, 0, 0.2, 1) infinite;
}
.key {
position: absolute;
left: 20px;
top: 100px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
animation: rotate infinite 1.5s linear;
}
.key .blade {
width: 30px;
height: 10px;
background: #8c8c8c;
}
.key .bow {
position: relative;
height: 10px;
width: 10px;
background: #8c8c8c;
}
.key .bow .upper {
top: -80%;
left: -30%;
position: absolute;
border-radius: 50%;
width: 15px;
height: 15px;
background: #8c8c8c;
}
.key .bow .hole {
margin-top: 3px;
margin-left: 3px;
border-radius: 50%;
width: 8px;
height: 8px;
background: #ffb9be;
}
.key .bow .lower {
left: -30%;
top: 30%;
position: absolute;
border-radius: 50%;
width: 15px;
height: 15px;
background: #8c8c8c;
}
@keyframes drink {
0% {
border-top: 2px solid transparent;
}
30% {
transform: translate(-50%, 50%) rotate3d(1, 0, 0, 30deg);
border-top: 2px solid #322944;
top: 40%;
border-bottom: 2px solid transparent;
}
40% {
top: 40%;
border-bottom: 0 solid transparent;
}
70% {
border-top: 2px solid transparent;
top: 20%;
}
100% {
top: 20%;
}
}
@keyframes rotate {
from {
transform: rotatex(0deg);
}
to {
transform: rotatex(359deg);
}
}
@keyframes lick {
0% {
opacity: 0;
}
29% {
opacity: 0;
}
30% {
opacity: 1;
transform: rotate(-95deg);
}
40% {
opacity: 1;
transform: rotate(90deg);
}
41% {
opacity: 0;
}
}
@keyframes wag {
from {
transform: rotatez(45deg);
}
to {
transform: rotatez(70deg);
}
}