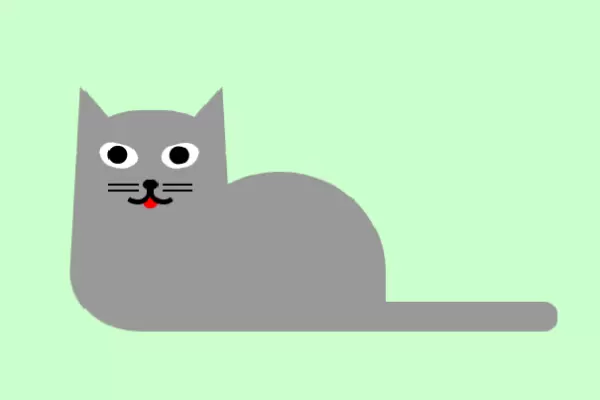
Котик на чистом CSS
24-августа-2023, 22:26 13 0

Всем привет котаны! Март как бы уже прошел, коты отпели серенады, хотя у нас на вахте они такие падлы, что август им не помеха. Ночами под вагончиками спать не дают. Всё орут да орут. Вот собственно многие из нас любят этих созданий, крикливых))) Но я хочу вам предложить милого котика для вашего веб сайта который не орёт под окнами, а мило показывает язычёк.
Котик выполнен на чистом CSS, возможно пригодится для оформления вашего веб проекта. Как всегда решение было найдено на просторах интернета. Код приведен ниже.
CSS
.css-cat {
position: relative;
margin: auto;
width: 320px;
height: 240px;
background-color: #cfc;
border-radius: 35px;
}
.css-cat-head {
position: absolute;
top: 40px;
left: 50px;
width: 80px;
height: 140px;
background-color: #999;
border-top-left-radius: 35px;
border-top-right-radius: 35px;
border-bottom-left-radius: 35px;
transform-origin: 50% 100%;
transform: perspective(260px) rotateX(20deg);
}
.css-cat-head:before, .css-cat-head:after {
position: absolute;
content: "";
width: 0;
height: 0;
top: -18px;
border-top: 28px solid transparent;
border-bottom: 20px solid transparent;
}
.css-cat-head:before {
border-left: 20px solid #999;
left: 0;
}
.css-cat-head:after {
border-right: 20px solid #999;
right: 0;
}
.css-cat-eyes {
position: absolute;
top: 90px;
width: 18px;
height: 10px;
background-color: #fff;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
animation: css-cat-eyes-blink 4s infinite linear;
}
.css-cat-eyes:before, .css-cat-eyes:after {
position: absolute;
content: "";
}
.css-cat-eyes:before {
top: -4px;
left: 0px;
width: 18px;
height: 7px;
background-color: #fff;
border-top-left-radius: 28px;
border-top-right-radius: 35px;
}
.css-cat-eyes:after {
top: -3px;
left: 4px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #000;
animation: center-css-cat-eyes-blink 4s infinite linear;
}
.css-cat-eyes-left {
left: 65px;
transform: rotate(15deg);
}
.css-cat-eyes-right {
left: 95px;
transform: rotate(-15deg);
}
.css-cat-tongue {
position: absolute;
top: 113px;
left: 86px;
width: 7px;
height: 5px;
background-color: #f00;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
opacity: 0;
animation: css-cat-tongue-blink 4s infinite linear;
}
.css-cat-mouth {
position: absolute;
top: 104px;
left: 86px;
width: 7px;
height: 5px;
background-color: #000;
border-radius: 50%;
}
.css-cat-mouth:before, .css-cat-mouth:after {
content: "";
position: absolute;
top: -2px;
left: -9px;
width: 9px;
height: 10px;
border-radius: 50%/40%;
border-right: 2px solid #000;
border-bottom: 2px solid #000;
border-left: 2px solid transparent;
border-top: 2px solid transparent;
box-shadow: 0px 0px #000;
}
.css-cat-mouth:after {
left: 3px;
transform: rotateY(180deg);
}
.css-cat-mustache {
position: absolute;
top: 106px;
left: 86px;
}
.css-cat-mustache:before, .css-cat-mustache:after {
position: absolute;
content: "";
height: 2px;
width: 14px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.css-cat-mustache:before {
left: 9px;
animation: css-cat-left-mustache-blink 4s infinite linear;
}
.css-cat-mustache:after {
right: 2px;
animation: css-cat-right-mustache-blink 4s infinite linear;
}
.css-cat-body {
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 80px;
background-color: #999;
border-top-left-radius: 170px;
border-top-right-radius: 170px;
}
.css-cat-body:before, .css-cat-body:after {
position: absolute;
content: "";
}
.css-cat-body:after {
bottom: 0;
left: 100px;
width: 80px;
height: 15px;
background-color: #999;
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;
}
@keyframes css-cat-eyes-blink {
0% { height: 10px; }
85% { height: 10px; }
92% { height: 8px; }
97% { height: 8px; }
}
@keyframes center-css-cat-eyes-blink {
0% { width: 10px; height: 10px; }
85% { width: 10px; height: 10px; }
92% { width: 9px; height: 9px; }
97% { width: 9px; height: 9px; }
}
@keyframes css-cat-tongue-blink {
0% { opacity: 0; }
90% { opacity: 0; }
92% { opacity: 1; }
97% { opacity: 1; }
}
@keyframes css-cat-left-mustache-blink {
50% { transform: perspective(1px) rotateY(-2deg); }
}
@keyframes css-cat-right-mustache-blink {
50% { transform: perspective(1px) rotateY(2deg); }
}HTML
<div class="css-cat">
<div class="css-cat-head"></div>
<div class="css-cat-eyes css-cat-eyes-left"></div>
<div class="css-cat-eyes css-cat-eyes-right"></div>
<div class="css-cat-tongue"></div>
<div class="css-cat-mouth"></div>
<div class="css-cat-mustache"></div>
<div class="css-cat-body"></div>
</div>