
Новогодняя секция для сайта с параллакс эффектом
28-ноября-2023, 22:02 21 0

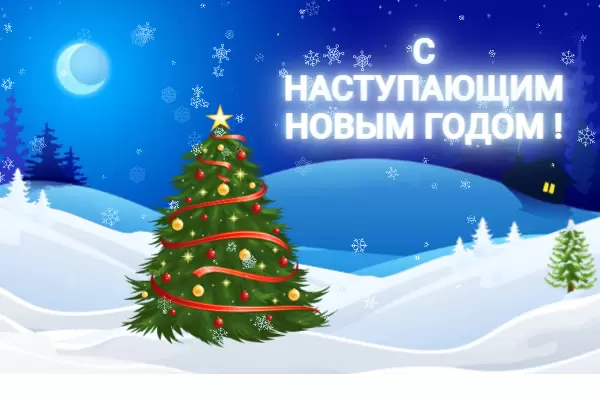
Предлагаю вашему вниманию красивую новогоднюю секцию для вашего веб-проекта. И так в данной секции мы имеем нарядную новогоднюю ёлочку, поздравительную надпись с Новым годом. Сугробы снега, вдали расположен домик ну и главный атрибут зимы - снег. Ну и конечно же сам параллакс эффект. Ну а теперь переходим непосредственно к установке новогодней секции на сайт.
HTML
<div class="scene">
<div class="falling"></div>
<div class="message" data-depth="0.1">
С наступающим Новым Годом !
</div>
<div class="background" data-depth="0.2">
<img src="winter.jpg" />
</div>
<div class="snow back" data-depth="0.3">
<img src="snowyHills.png" />
</div>
<div class="snow front" data-depth="0.5">
<img src="snowyHills2.png" />
</div>
<div class="tree" data-depth="0.5">
<img src="christmasTree.png" />
</div>
</div>Не забываем менять пути к картинкам, сами картинки как и файлы будут доступны для скачивания ниже.
CSS
Теперь добавляем немного стилей
.scene {
text-align: center;
width: 100%;
margin: 0;
padding: 0;
background: black;
position: relative;
overflow: hidden;
line-height: 1.1;
}
.falling {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
}
.background {
margin-left: -10%;
margin-top: -10%;
width: 110%;
}
.background img {
width: 110%;
}
.snow {
width: 120%;
}
.snow.back {
position: absolute;
top: auto!important;
bottom: -15%;
margin-left: -15%;
width: 130%;
}
.snow.front {
position: absolute;
top: auto!important;
bottom: -25%;
margin-left: -10%;
width: 120%;
}
.snow img {
width: 100%;
}
.tree {
position: absolute;
top: auto!important;
bottom: 1%;
width: 30%;
margin-left: 30%;
}
.tree img {
width: 100%;
}
.message {
position: absolute;
z-index: 20;
margin-top: 5%;
width: 40%;
margin-left: 55%;
text-align: center;
font-weight: bold;
color: #FFF;
font-family: 'Roboto', sans-serif;
text-transform: uppercase;
animation: neon-1 .1s ease-in-out infinite alternate;
}
@keyframes neon-1 {
from {
text-shadow: 0 0 6px rgba(202, 228, 225, 0.92), 0 0 30px rgba(202, 228, 225, 0.34), 0 0 12px rgba(191, 226, 255, 0.52), 0 0 21px rgba(191, 226, 255, 0.92), 0 0 34px rgba(191, 226, 255, 0.78), 0 0 54px rgba(191, 226, 255, 0.92);
}
to {
text-shadow: 0 0 6px rgba(202, 228, 225, 0.98), 0 0 30px rgba(202, 228, 225, 0.42), 0 0 12px rgba(191, 226, 255, 0.58), 0 0 22px rgba(191, 226, 255, 0.84), 0 0 38px rgba(191, 226, 255, 0.88), 0 0 60px #FFF;
}
}Не забываем подключить отдельно или вставить в подключённый файл стилей.
JS
Для параллакса подключаем библиотеку parallax.min.js
Для падающих снежинок подключаем библиотеку sparticles.min.js
<script src="parallax.min.js"></script>
<script src="sparticles.min.js"></script>Так же подключаем скрипт и прописываем в нём пути к снежинкам. Их Всего 6 штук в формате SVG
let scene = document.querySelector('.scene');
let parallaxInstance = new Parallax(scene, {
clipRelativeInput: true,
relativeInput: true
});
let colors = {
color1: "rgba(255,255,255,1)",
color2: "rgba(212,235,255,1)",
color3: "rgba(201,231,255,1)",
color4: "rgba(191, 226, 255,1)"
};
let options = {
alphaSpeed: 10,
alphaVariance: 1,
color: [colors.color1, colors.color2, colors.color3, colors.color4],
composition: "source-over",
count: 200,
direction: 161,
float: 0.75,
glow: 0,
imageUrl: [
"snow-1.svg",
"snow-2.svg",
"snow-3.svg",
"snow-4.svg",
"snow-5.svg",
"snow-6.svg"
],
maxAlpha: 2,
maxSize: 22,
minAlpha: -0.2,
minSize: 4,
parallax: 2.75,
rotation: 0.5,
shape: "image",
speed: 3,
style: "fill",
twinkle: false,
xVariance: 5,
yVariance: 0,
};
function resize() {
let w = scene.offsetWidth;
scene.style.height = w/2 + "px";
scene.style.fontSize = w/22 + "px";
}
window.onload = function() {
resize();
let main = document.querySelector('.falling');
let mySparticles = new sparticles.Sparticles(main, options);
}
window.onresize = resize; Ну а теперь радуемся красивому новогоднему блоку который украшает ваш сайт к Новому году. Надеюсь кому и пригодится.
Всем с наступающими зимними праздниками!!!


















