
Рождественские цвета для сайта
25-декабря-2023, 21:00 10 0

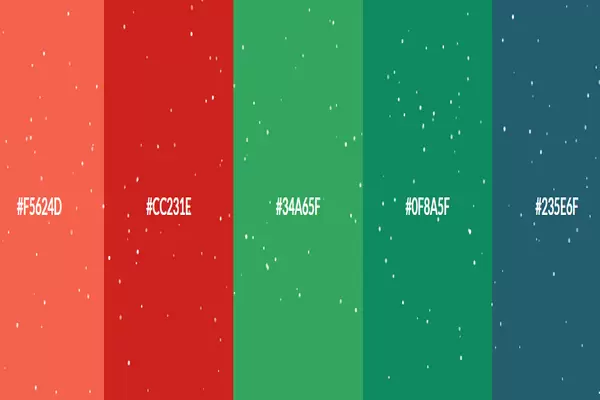
Этот фрагмент кода, созданный для того, чтобы украсить ваш сайт и придать ему праздничный вид, содержит анимацию снега. Имеет наиболее подходящие шестнадцатеричные коды цветовой палитры подходящих для рождественских праздников и Нового года.
HTML
<!-- Christmas Colors -->
<section class="sky">
<div class="color"><p>#F5624D</p></div>
<div class="color"><p>#CC231E</p></div>
<div class="color"><p>#34A65F</p></div>
<div class="color"><p>#0F8A5F</p></div>
<div class="color"><p>#235E6F</p></div>
</section>CSS
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
body, html {
overflow:hidden;
margin: 0;
height: 100%;
font-family: 'Lato';
font-weight: 700;
font-size: 30px;
text-transform: uppercase;
color: #FFF;
}
.color {
width: 20%;
height: 100%;
position: relative;
float: left;
}
.color p {
z-index: 1;
text-align:center;
padding: 0;
line-height: 90vh;
vertical-align:middle;
}
.color:nth-child(1){
background-color: #F5624D;
}
.color:nth-child(2){
background-color: #CC231E;
}
.color:nth-child(3){
background-color: #34A65F;
}
.color:nth-child(4){
background-color: #0F8A5F;
}
.color:nth-child(5){
background-color: #235E6F;
}
.sky {
height: 100%;
color: #FFF;
display: block;
}JS
// Snow from https://codepen.io/radum/pen/xICAB
(function () {
var COUNT = 300;
var masthead = document.querySelector('.sky');
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var width = masthead.clientWidth;
var height = masthead.clientHeight;
var i = 0;
var active = false;
function onresize() {
width = masthead.clientWidth;
height = masthead.clientHeight;
canvas.width = width;
canvas.height = height;
ctx.fillStyle = '#FFF';
var wasActive = active;
active = width > 600;
if (!wasActive && active)
requestAnimFrame(update);
}
var Snowflake = function () {
this.x = 0;
this.y = 0;
this.vy = 0;
this.vx = 0;
this.r = 0;
this.reset();
}
Snowflake.prototype.reset = function() {
this.x = Math.random() * width;
this.y = Math.random() * -height;
this.vy = 1 + Math.random() * 3;
this.vx = 0.5 - Math.random();
this.r = 1 + Math.random() * 2;
this.o = 0.5 + Math.random() * 0.5;
}
canvas.style.position = 'absolute';
canvas.style.left = canvas.style.top = '0';
var snowflakes = [], snowflake;
for (i = 0; i < COUNT; i++) {
snowflake = new Snowflake();
snowflake.reset();
snowflakes.push(snowflake);
}
function update() {
ctx.clearRect(0, 0, width, height);
if (!active)
return;
for (i = 0; i < COUNT; i++) {
snowflake = snowflakes[i];
snowflake.y += snowflake.vy;
snowflake.x += snowflake.vx;
ctx.globalAlpha = snowflake.o;
ctx.beginPath();
ctx.arc(snowflake.x, snowflake.y, snowflake.r, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
if (snowflake.y > height) {
snowflake.reset();
}
}
requestAnimFrame(update);
}
// shim layer with setTimeout fallback
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
onresize();
window.addEventListener('resize', onresize, false);
masthead.appendChild(canvas);
})();















