Рождественский текст на CSS
27-ноября-2023, 20:55 8 0

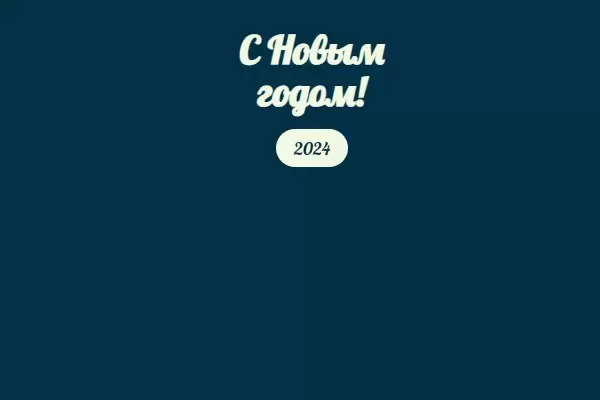
Предлагаю вашему вниманию простой рождественский текст для вашего веб проекта. Ничего особенного , но возможно кому и пригодится украсть блог.
HTML
<div class="contents">
<h1 class="ttl">С Новым<br>годом!</h1>
<p>2024</p>
<div class="layer-6"></div>
<div class="layer-5"></div>
<div class="layer-4"></div>
<div class="layer-3"></div>
<div class="layer-2"></div>
<div class="santa"></div>
<div class="layer-1"></div>
</div>SCSS
body {
background: #023044;
font-family: 'Lobster', cursive;
}
.contents {
width: 100%;
min-height: 300px;
}
.ttl {
width: 100%;
margin: 0;
padding: 30px 0 0;
font-size: 52px;
text-align: center;
line-height: 1.1;
z-index: 2;
color: #F1F8E4;
}
p {
width: 4em;
margin: 20px auto 0;
padding: 10px 0;
font-size: 24px;
text-align: center;
color: #023044;
background: #F1F8E4;
display: block;
border-radius: 2em;
}
@each $index, $speed, $height in (1, 20s, 10px),
(2, 35s, 120px),
(3, 40s, 200px),
(4, 50s, 140px),
(5, 70s, 130px),
(6, 80s, 250px){
.layer-#{$index} {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
background: url(http://hatsuka.info/sample/20161202_svg/#{$index}.svg) 0 100% repeat-x;
background-size: auto $height;
z-index: 1;
animation: animation_layer linear $speed infinite both;
}
}
.santa {
position: absolute;
bottom: 8px;
left: 0;
width: 100%;
height: 100%;
background: url(http://hatsuka.info/sample/20161202_svg/santa.svg) 0 100% no-repeat;
background-size: auto 60px;
z-index: 1;
animation: animation_santa linear 10s infinite both;
}
@keyframes animation_layer {
0% { background-position: 1000px 100%; }
100% { background-position: 0 100%; }
}
@keyframes animation_santa {
0% { background-position: -300px 100%; }
100% { background-position: 2000px 100%; }
}
@import url('https://fonts.googleapis.com/css?family=Lobster|Play');