Котёнок на чистом CSS
25-сентября-2023, 20:47 20 0

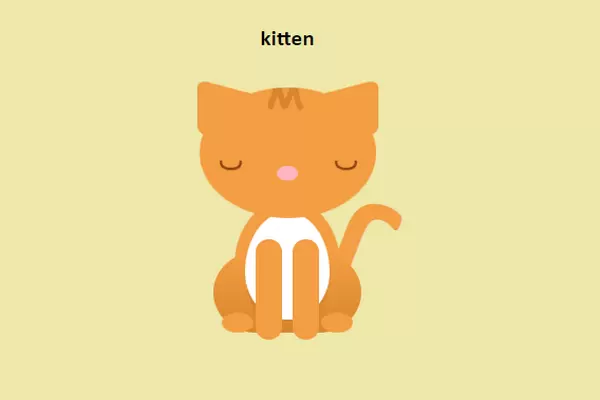
В продолжении кототемы добавлю ещё немного котиков на сайт. Сегодня это будет котёнок на чистом CSS. Разметка не очень сложная, можно всегда подправить под свои нужды. Так же данного котёнка можно использовать для оформления тематического сайта или блога. А если вам нравятся котики, то вы всегда можете кликнуть по нужному тегу в конце статьи.
HTML
<div id="kitten_wrapper">
<h1>kitten</h1>
<div id="kitten_head">
<div class="m">M</div>
<div class="ear left"></div>
<div class="ear right"></div>
<div class="eye left">C</div>
<div class="eye right">C</div>
<div class="nose"></div>
</div>
<div id="kitten_body">
<div class="tummy"></div>
<div class="leg front left"></div>
<div class="leg front right"></div>
<div class="butt"></div>
<div class="leg back left"></div>
<div class="leg back right"></div>
<div class="tail">J</div>
</div>
</div>CSS
body {
font-family: Calibri;
background-color: palegoldenrod;
}
h1 {
text-align:center;
margin:40px;
}
:root {
--fur: #f49e42;
--earAngle: 20deg;
}
#kitten_wrapper {
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 500px;
height: 500px;
}
#kitten_head {
background-color: var(--fur);
border-radius:100%;
height:225px;
width:250px;
position:absolute;
left: calc(50% - 125px);
transform: rotateX(30deg);
}
#kitten_head .m {
position: absolute;
z-index: 100;
font-size: 60px;
font-weight: bold;
font-family: 'Comic Sans MS';
color: #d8862d;
top: -30px;
left: calc(50% - 30px);
clip-path: inset(31px 0 0 0);
}
#kitten_wrapper .ear {
background-color: var(--fur);
height: 100px;
width: 100px;
border-radius: 15px;
transform: skew(var(--earAngle)) rotate(var(--earAngle));
position:absolute;
}
#kitten_wrapper .ear.right {
transform: skew(calc(var(--earAngle) * -1)) rotate(calc(var(--earAngle) * -1));
right:0;
}
#kitten_wrapper .eye {
font-size: 50px;
position: absolute;
font-weight: 400;
transform: rotate(-90deg);
clip-path: inset(0 8px 0 0);
top: 100px;
color:saddlebrown;
}
#kitten_wrapper .eye.left {
left: 30px;
}
#kitten_wrapper .eye.right {
right: 30px;
}
#kitten_wrapper .nose {
height: 25px;
width: 30px;
background-color: lightpink;
position: absolute;
border-radius: 100%;
top: 60%;
left: calc(50% - 15px);
}
#kitten_body {
background-color: var(--fur);
height:200px;
width:150px;
position:absolute;
top: 300px;
left: calc(50% - 75px);
border-radius: 100%;
z-index:-5;
}
#kitten_body .tummy {
height: 80%;
width: 80%;
position: absolute;
top: 10%;
left: 10%;
background-color: white;
border-radius: 100%;
border-bottom: 20px solid #d8862d;
}
#kitten_body .leg {
background-color: var(--fur);
border-radius:25px;
}
#kitten_body .leg.front {
position:absolute;
top: 30%;
height: 75%;
width: 25%;
}
#kitten_body .leg.front.left {
left:20%;
}
#kitten_body .leg.front.right {
right:20%;
}
#kitten_body .leg.back {
height: 15%;
width: 30%;
background-color: var(--fur);
border-radius: 100%;
position: absolute;
bottom: 0;
}
#kitten_body .leg.back.left {
left:-12%;
}
#kitten_body .leg.back.right {
right:-12%;
}
#kitten_body .butt {
position: absolute;
top: 40%;
left: -20%;
width: 140%;
height: 60%;
z-index: -10;
background: linear-gradient(var(--fur), #d8862d);
border-radius: 70px;
border-color: var(--fur);
}
#kitten_body .tail {
position: absolute;
right: -40%;
font-size: 300px;
transform: rotate(200deg);
top: -40%;
z-index: -100;
color: var(--fur);
}