
Красивый hover эффект для изображения
3-февраля-2023, 22:57 210 0

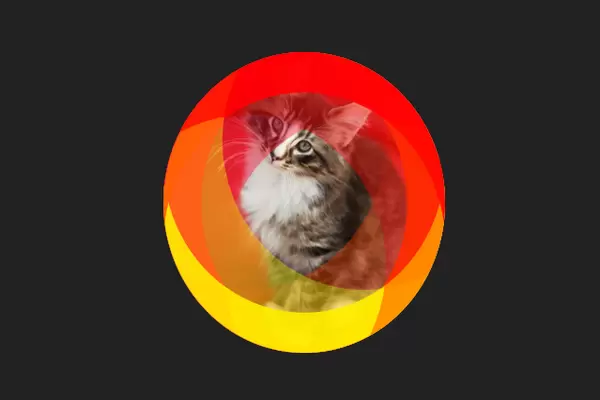
Иногда нужно оформить какое либо изображение на веб сайте. Просто картинкой ни кого уже не заманить. Для этого можно использовать простой? красочный hover эффект при наведении мышкой на изображение (фото). Данный ховер эффект реализован при помощи CSS. Сам же эффект выглядит приблизительно так, имеем круглую верстку в которой расположено изображение, поверх которого наложено несколько полукругов разного оттенка и прозрачности. При наведении мышкой на изображение - эти полукруги начинают расходится от центра к краю круга тем самым оголяя изображение. Далее приведу исходники красивого ховер эффекта.
HTML
<div class="container">
<div class="dia"></div>
<div class="dia giro"></div>
<img src="http://placekitten.com/400" />
</div>CSS
body {
background: #222;
zoom: 1.5;
}
.container {
background: #fff;
margin: 100px auto;
width: 200px;
height: 200px;
overflow: hidden;
border-radius: 50%;
position: relative;
}
img {
z-index: -1;
height: 200px;
width: 200px;
border-radius: 50%;
}
.dia {
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
box-shadow: inset 0px 100px 0px rgba(255, 0, 0, 0.5), inset 0px -100px 0px rgba(255, 255, 0, 0.5), inset 100px 0px 0px rgba(255, 0, 40, 0.5), inset -100px 0px 0px rgba(255, 69, 0, 0.5);
transition: box-shadow 0.5s;
}
.giro {
transform: rotate(45deg);
opacity: 0.5;
transition: box-shadow 1s;
}
.container:hover .dia {
box-shadow: inset 0px 15px 0px #ff0000, inset 0px -15px 0px #ffff00, inset 15px 0px 0px #ff0028, inset -15px 0px 0px #ff4500;
}
















