Абстрактная елка на CSS для сайта
24-декабря-2023, 21:38 28 0

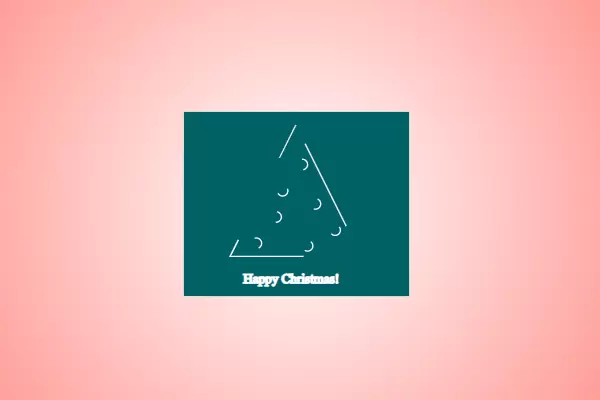
Простые формы могут создать потрясающий образ. Ёлка для сайта состоит из треугольника и кругов, а анимация выделяет этот элемент. Это непременно создаст атмосферу праздника. Снизу предусмотрено место для короткого поздравления. Ставим и украшаем сайт вот такой абстрактной ёлкой!
HTML
<div class="tree">
<svg viewBox="0 0 120 140">
<text x="20" y="130" class="text" font-weight="normal" font-size="10">Happy Christmas!</text>
<polygon class="p" fill="none" stroke-width="1" points="60,10 10,110 110,110 "/>
<circle class="c c1"cx="30" cy="100" r="4" fill="none" stroke-width="1"/>
<circle class="c c2" cx="65" cy="40" r="4" fill="none" stroke-width="1"/>
<circle class="c c3" cx="90" cy="90" r="4" fill="none" stroke-width="1"/>
<circle class="c c4" cx="50" cy="60" r="4" fill="none" stroke-width="1"/>
<circle class="c c5" cx="69" cy="102" r="4" fill="none" stroke-width="1"/>
<circle class="c c6" cx="45" cy="80" r="4" fill="none" stroke-width="1"/>
<circle class="c c7" cx="75" cy="70" r="4" fill="none" stroke-width="1"/>
</svg>
</div>CSS
@keyframes svganimation {
0%{
stroke-dashoffset: 0;
}
50%{
stroke-dashoffset: 1000;
}
100%{
stroke-dashoffset: 0;
}
}
html{
height: 100%;
}
body, html{
background: radial-gradient(circle, white, #ff3f34);
display: flex;
justify-content: center;
align-items: center;
}
.tree{
border: 1px solid #d2dae2;
background-color: #006266;
display: flex;
justify-content: center;
align-items: center;
}
.tree svg {
/* fill: none; */
stroke-width: 1px;
stroke: white;
width: 70%;
height: 70%;
}
.tree svg .text{
width: 10px;
fill: white;
}
.tree svg .p {
stroke-dashoffset: 700;
stroke-dasharray: 70;
animation: svganimation 20s linear forwards infinite;
}
.tree svg .c {
stroke-dashoffset: 1000;
stroke-dasharray: 13;
}
.tree svg .c1 {
animation: svganimation 100s linear forwards infinite ;
}
.tree svg .c2 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .05s;
}
.tree svg .c3 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .25s;
}
.tree svg .c4 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .30s;
}
.tree svg .c5 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .20s;
}
.tree svg .c6 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .10s;
}
.tree svg .c7 {
animation: svganimation 100s linear forwards infinite ;
animation-delay: .15s;
}