Снеговик для сайта на CSS под Новый год
30-ноября-2023, 21:02 31 0

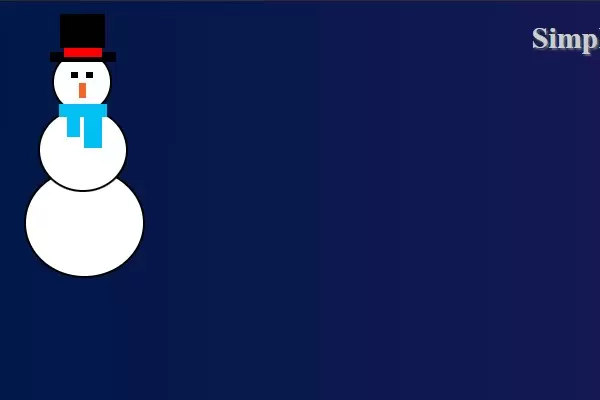
Предлагаю вам пример простого Снеговика для сайта на CSS и HTML. Снеговичком можно украсить сайт под новогодние праздники, то бишь Новый год и Рождество. Либо просто применить как атрибут зимы. Код не замысловат, можно кое что подправить изменить под свои нужды.
HTML
<h1>Simple CSS Snowman</h1>
<h2>by <a class="author" href="http://www.arthurgareginyan.com" target="_blank">Arthur Gareginyan</a></h2>
<div class="container">
<div class="Hat_Top"></div>
<div class="Hat_Middle"></div>
<div class="Hat_Bottom"></div>
<div class="Scarf_Center"></div>
<div class="Scarf_Right"></div>
<div class="Scarf_Left"></div>
<div class="Nose"></div>
<div class="Eye_Right"></div>
<div class="Eye_Left"></div>
<div class="Ellipse_Top"></div>
<div class="Ellipse_Middle"></div>
<div class="Ellipse_Bottom"></div>
</div>CSS
html, body{
min-height: 100%;
font-family: 'Bitter', serif;
background: linear-gradient(90deg, #001848,#301860);
}
h1{
color: #ccc;
font-size: 2.5em;
margin-bottom: .5em;
text-align: center;
text-shadow: 0.0625em 0.0625em 0.0625em #666;
}
h2{
text-align: center;
font-size: 1.2em;
color: #ccc;
margin-bottom: 2em
}
a.author {
text-decoration: none;
color: darkseagreen;
}
.container {
margin: auto;
width: 50%;
padding: 10px;
}
.Hat_Top {
background-color: rgb(0, 0, 0);
position: absolute;
left: 92px;
top: 17px;
width: 60px;
height: 46px;
z-index: 19;
}
.Hat_Middle {
background-color: rgb(255, 0, 0);
position: absolute;
left: 97px;
top: 60px;
width: 51px;
height: 14px;
z-index: 18;
}
.Hat_Bottom {
background-color: rgb(0, 0, 0);
position: absolute;
left: 79px;
top: 68px;
width: 88px;
height: 13px;
z-index: 17;
}
.Scarf_Right {
background-color: rgb(0, 191, 243);
position: absolute;
left: 124px;
top: 137px;
width: 24px;
height: 59px;
z-index: 16;
}
.Scarf_Center {
background-color: rgb(0, 191, 243);
position: absolute;
left: 90px;
top: 137px;
width: 65px;
height: 18px;
z-index: 15;
}
.Scarf_Left {
background-color: rgb(0, 191, 243);
position: absolute;
left: 101px;
top: 152px;
width: 18px;
height: 29px;
z-index: 14;
}
.Nose {
background-color: rgb(242, 101, 34);
position: absolute;
left: 117px;
top: 109px;
width: 10px;
height: 20px;
z-index: 13;
}
.Eye_Right {
background-color: rgb(0, 0, 0);
position: absolute;
left: 127px;
top: 95px;
width: 9px;
height: 8px;
z-index: 5;
}
.Eye_Left {
background-color: rgb(0, 0, 0);
position: absolute;
left: 107px;
top: 95px;
width: 9px;
height: 8px;
z-index: 4;
}
.Ellipse_Top {
border-width: 3.571px;
border-color: rgb(0, 0, 0);
border-style: solid;
border-radius: 50%;
background-color: rgb(255, 255, 255);
position: absolute;
left: 81px;
top: 67px;
width: 74.858px;
height: 76.858px;
z-index: 3;
}
.Ellipse_Middle {
border-width: 3.571px;
border-color: rgb(0, 0, 0);
border-style: solid;
border-radius: 50%;
background-color: rgb(255, 255, 255);
position: absolute;
left: 63px;
top: 142px;
width: 113.858px;
height: 106.858px;
z-index: 2;
}
.Ellipse_Bottom {
border-width: 3.571px;
border-color: rgb(0, 0, 0);
border-style: solid;
border-radius: 50%;
background-color: rgb(255, 255, 255);
position: absolute;
left: 44px;
top: 223px;
width: 155.858px;
height: 140.858px;
z-index: 1;
}