Хеллуинское лицо на CSS
18-октября-2023, 21:40 10 0

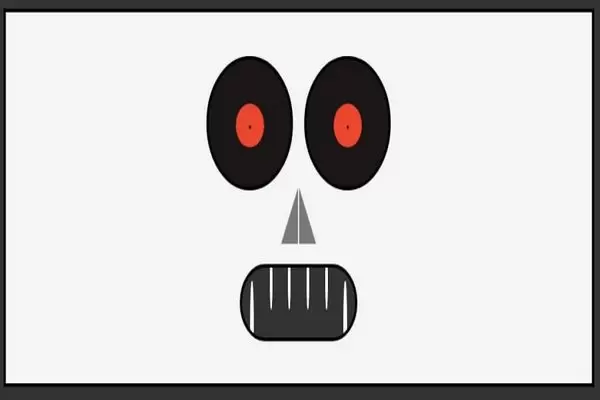
Вот такая вот страшненькая украшалка в виде лица для сайта, сделанная при помощи CSS. Возможно кто и найдёт применение в преддверии тематического праздника Хэллуина. Ниже приведу код.
HTML
<div class="minifig_face">
<div class="eyes_pair">
<div class="eye_socket">
<div class="eyes">
<div class="pupil">
<div class="catchlight"></div>
</div>
</div>
<div class="eyes">
<div class="pupil">
<div class="catchlight">
</div>
</div>
</div>
</div>
</div>CSS
.pupil {
width: 50px;
height: 50px;
margin-top: 50px;
background: red;
border-radius: 100%;
display: flex;
justify-content: center;
position: relative;
}
.catchlight {
width: 4px;
height: 4px;
margin-top: 25px;
background: rgb(26 23 23);
border-radius: 100%;
display: flex;
justify-content: center;
}
.mouth {
width: 200px;
height: 80px;
background: rgb(51 51 51);
margin-top: 90px;
border-radius: 100px;
border: 4px solid black;
display: flex;
justify-content: space-around;
align-items: center;
position: relative;
overflow: hidden;
}
.fangs {
width: 5px;
height: 65px;
margin-top: -50px;
background: #fff;
border-radius: 100%;
display: flex;
justify-content: center;
position: relative;
border: solid 1px black;
}
.fangs_bottom {
width: 7px;
height: 100px;
margin-bottom: -50px;
background: #fff;
border-radius: 100%;
display: flex;
justify-content: center;
position: relative;
border: solid 1px black;
}
.nose_pair {
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.leftNostril {
border-left: 30px solid transparent;
border-bottom: calc(4 * 20px * 0.8) solid rgb(26 23 23);
display: inline-block;
margin-bottom: -70px;
}
.bridge {
width: 2px;
height: 22px;
}
.rightNostril {
border-right: 30px solid transparent;
border-bottom: calc(4 * 20px * 0.8) solid rgb(26 23 23);
display: inline-block;
margin-bottom: -70px;
}