Owl Carousel адаптивный слайдер для сайта на DLE
19-ноября-2022, 21:54 692 0

Owl Carousel - jQuery плагин с поддержкой touch, позволяющий создать отзывчивый (адаптивный) слайдер (карусель). Это очень удобный, простой и адаптивный плагин для создания слайдеров, каруселей и т.д как на сайтах DLE так и на любом другом. В этой статье я постараюсь объяснить и показать вам как он работает и как его правильно установить. Официальный сайт проекта к сожалению не работает. Но я успел скачать этот замечательный плагин и готов с вами поделиться .
Установка плагина Owl Carousel
Для начала нам нужно скачать архив с плагином с нашего проекта. А дальше я покажу пример установки плагина Owl Carousel-и в шаблон DataLife Engine.
После того как мы скачали архив, открываем его и распределяем файлы следующим образом: Файл owl.carousel.css и owl.transitions.css помещаем в папку стилей. Файл owl.carousel.js помещаем в папку скриптов вашего веб проекта. Теперь нам необходимо эти файлы подключить для того чтобы они работали в нашем шаблоне. Открываем файл main.tpl подключаем следующие строки в head:
<link rel="stylesheet" href="{THEME}/css/owl.carousel.css">
<link rel="stylesheet" href="{THEME}/css/owl.transitions.css">Затем в самом низу перед body подключаем скрипт:
<script src="{THEME}/js/owl.carousel.js"></script>Ну вот и всё! С установкой мы закончили.
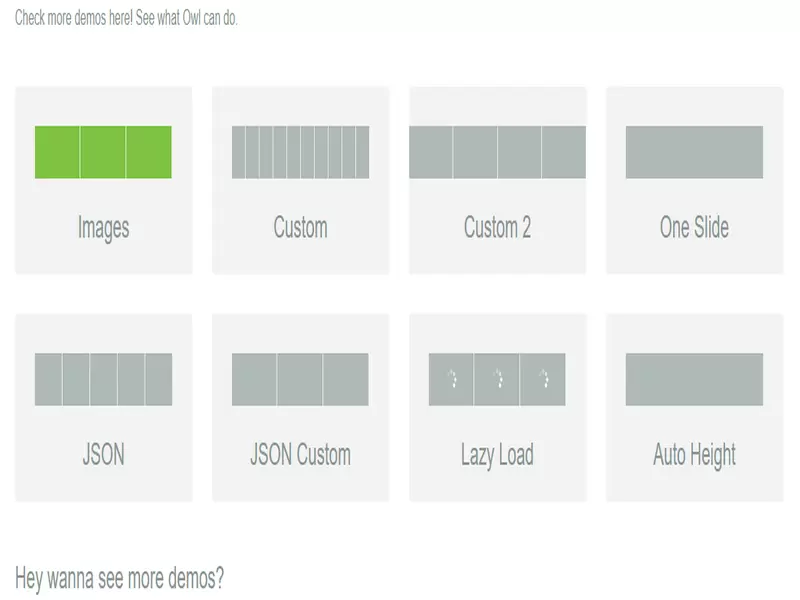
Теперь нам необходимо вставить и настроить сам слайдер. Я покажу на примере topnews т.е выведу популярные новости через нашу owl карусель. На странице с документацией описаны все параметры, есть демо и способы использования плагина Owl Carousel. Переходим по ссылке и выбираем любой понравившийся слайдер.

Я выбрал самый первый слайдер с названием Images. Нажимаем на него переходим на страницу настроек карусели.

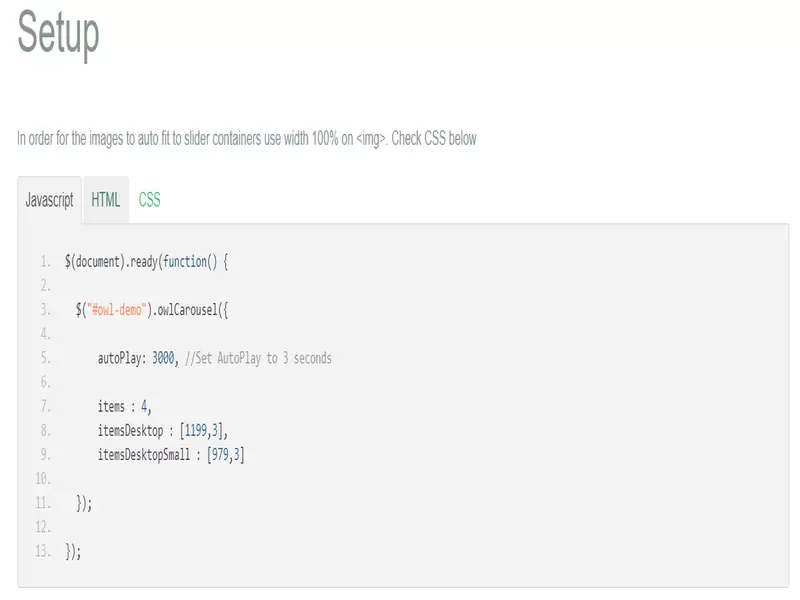
Теперь чуть ниже во вкладке jаvascript копируем скрипт нашего будущего слайдера:
</script>
$(document).ready(function() {
$("#owl-demo").owlCarousel({
autoPlay: 3000,
items : 4,
itemsDesktop : [1199,3],
itemsDesktopSmall : [979,3]
});
});
</script>и вставляем его либо в файле main.tpl перед закрывающимся body. Либо если у вас есть подключённый файл пользовательских скриптов можете просто вставить код туда, но обязательно что бы файл был подключён на станице вашего шаблона.
Далее по аналогии во вкладке CSS копируем наши стили и подключаем их в любой файл стилей.
#owl-demo .item{
margin: 3px;
}
#owl-demo .item img{
display: block;
width: 100%;
height: auto;
}Теперь мы разберем наш HTML код и подключим его к нашим topnews. В файле main.tpl в нужное место вставляем тег {topnews} который в свою очередь выводит список популярных новостей, внешний вид которых можно настроить в файле topnews.tpl, об этом чуть ниже. Наш код со вкладки HTML c тегом topnews должен выглядеть вот так:
<div id="owl-demo">
{topnews}
</div>На этом этапе работа с документацией окончена.
Ну и теперь нам осталось настроить сами новости. Открываем файл topnews.tpl или другой пользовательский шаблон и верстаем шаблон вывода топовых новостей. А если он у вас есть еще проще. Если вы пользуетесь одним из моих шаблонов на Bootstrap, то как вариант можно использовать следующие строки в файле topnews.tpl:
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="{image-1}" style="width:100%; height:160px;object-fit: cover;">
<div class="caption">
<h3><a href="{link}">{title limit="55"}</a></h3>
<p>{text limit="100"}</p>
<p><a href="{link}" class="btn btn-primary" role="button">Читать</a>
</div>
</div>
</div>
</div>Этот плагин можно использовать практически в любом месте, на любом сайте, так же с использованием тегов custom, category и т.д. Надеюсь пост был полезен. Если что то не получается, пишите в комментариях помогу.