Рождественские теги с эффектом разворота
3-ноября-2022, 20:54 264 0

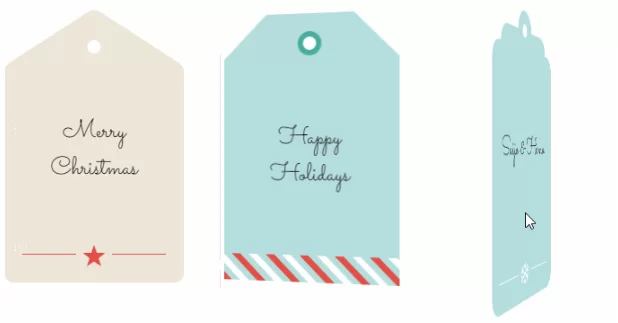
С помощью данного сниппета вы можете добавить красивый новогодний тег на свою веб-страницу. Новогодние теги построены на чистом CSS. Вы можете добавить к нему текст или картинку. При наведении блок перевернется, чтобы показать другую сторону.
HTML
<div class="tags">
<div class="tag-container">
<div class="tag">
<div class="tag-side tag-1-side">
<div class="tag-1-top"></div>
<div class="tag-text tag-1-text">
Merry<br />Christmas
<div class="rule-shape rule-red">★</div>
</div>
</div>
<div class="tag-side tag-1-side is-back">
<div class="tag-1-top"></div>
<div class="tag-text tag-1-text">
And a happy New Year
<div class="rule-shape">★</div>
</div>
</div>
</div>
</div>
<div class="tag-container">
<div class="tag">
<div class="tag-side tag-2-side">
<div class="tag-text tag-2-text">
Happy<br />Holidays
<div class="rule-diagonal"></div>
</div>
</div>
<div class="tag-side tag-2-side is-back">
<div class="tag-text tag-2-text">
May your ev'ry wish come true
<div class="rule-diagonal"></div>
</div>
</div>
</div>
</div>
<div class="tag-container">
<div class="tag">
<div class="tag-side tag-3-side">
<div class="tag-text tag-3-text">
Feliz<br />Navidad
<div class="rule-shape">❄</div>
</div>
</div>
<div class="tag-side tag-3-side is-back">
<div class="tag-text tag-3-text">
Prospero Año Nuevo
<div class="rule-shape">❄</div>
</div>
</div>
</div>
</div>
</div>CSS
*, *:after, *:before {
box-sizing: border-box;
}
.tags {
flex-wrap: wrap;
-webkit-box-pack: center;
justify-content: center;
display: -webkit-box;
display: flex;
}
/* Shared */
.tag-container {
width: 200px;
height: 300px;
margin: 20px;
position: relative;
-webkit-perspective: 800px;
perspective: 800px;
}
.tag {
width: 100%;
height: 100%;
position: absolute;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: -webkit-transform 1s;
transition: -webkit-transform 1s;
transition: transform 1s;
transition: transform 1s, -webkit-transform 1s;
}
.tag-container:hover .tag {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.tag-side {
width: 100%;
height: 100%;
position: absolute;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
.tag-side.is-back {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
z-index: 2;
}
.tag-text {
width: 100%;
padding: 0 20px;
color: #222;
font: 28px 'Sacramento', cursive;
text-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
/* Tag 1 */
.tag-1-side:before {
content: " ";
background: #fff;
width: 15px;
height: 15px;
border-radius: 50%;
position: absolute;
top: 30px;
left: 50%;
z-index: 1;
-webkit-transform: translate3d(-50%, 0, 0);
transform: translate3d(-50%, 0, 0);
}
.tag-1-top {
width: 100%;
margin-top: -35px;
position: absolute;
top: 0;
-webkit-transform: scale(0.775, 0.5) translate3d(0, 0, 0);
transform: scale(0.775, 0.5) translate3d(0, 0, 0);
}
.tag-1-top:before {
content: " ";
background: #ede5d8;
padding-bottom: 200px;
border-bottom-left-radius: 30px;
border-top-left-radius: 10px;
border-top-right-radius: 30px;
display: block;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.tag-1-side.is-back .tag-1-top:before {
background: #e44f47;
}
.tag-1-text {
background: #ede5d8;
margin-top: 65px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding-top: 30px;
position: relative;
z-index: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.tag-1-side.is-back .tag-1-text {
background: #e44f47;
color: #fff;
}
/* Tag 2 */
.tag-2-side:before,
.tag-2-side:after {
content: " ";
background: #b6dfde;
height: 50px;
position: absolute;
top: 0;
left: 50px;
right: 50px;
-webkit-transform: skew(-45deg) translate3d(0, 0, 0);
transform: skew(-45deg) translate3d(0, 0, 0);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
.tag-2-side.is-back:before,
.tag-2-side.is-back:after {
background: #47ada0;
}
.tag-2-side:after {
-webkit-transform: skew(45deg);
transform: skew(45deg);
}
.tag-2-text:before {
content: " ";
background: #fff;
width: 27px;
height: 27px;
border: 6px solid #47ada0;
border-radius: 50%;
position: absolute;
top: 20px;
left: 50%;
z-index: 1;
-webkit-transform: translate3d(-50%, 0, 0);
transform: translate3d(-50%, 0, 0);
}
.tag-2-side.is-back .tag-2-text:before {
border-color: #b6dfde;
}
.tag-2-text {
background: #b6dfde;
margin-top: 50px;
padding-bottom: 30px;
}
.tag-2-side.is-back .tag-2-text {
background: #47ada0;
}
/* Tag 3 */
.tag-3-side {
margin-top: 20px;
padding-top: 20px;
display: -webkit-box;
display: flex;
}
.tag-3-side:before {
content: " ";
background: #e44f47;
width: 150px;
height: 100%;
border-radius: 20px;
position: absolute;
top: 0;
left: 50%;
-webkit-transform: translate3d(-50%, 0, 0);
transform: translate3d(-50%, 0, 0);
}
.tag-3-side.is-back:before {
background: #b6dfde;
}
.tag-3-side:after {
content: " ";
background: #fff;
width: 45px;
height: 45px;
border: 15px solid #e44f47;
border-radius: 50%;
position: absolute;
top: 0;
left: 50%;
z-index: 1;
-webkit-transform: translate3d(-50%, -50%, 0);
transform: translate3d(-50%, -50%, 0);
}
.tag-3-side.is-back:after {
border-color: #b6dfde;
}
.tag-3-text {
background: #e44f47;
width: 100%;
border-radius: 20px;
padding-top: 60px;
color: #fff;
z-index: 1;
}
.tag-3-side.is-back .tag-3-text {
background: #b6dfde;
color: #222;
}
/* Extras */
.rule-shape {
width: 100%;
color: #fff;
font-size: 34px;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
align-self: flex-end;
}
.rule-shape:before,
.rule-shape:after {
content: " ";
background: #fff;
height: 1px;
margin-bottom: 8px;
display: block;
-webkit-box-flex: 2;
flex-grow: 2;
}
.rule-shape:before {
margin-right: 6.25px;
}
.rule-shape:after {
margin-left: 6.25px;
}
.rule-red {
color: #e44f47;
}
.rule-red:before,
.rule-red:after {
background: #e44f47;
}
.rule-diagonal {
background: -webkit-repeating-linear-gradient(
45deg,
#e44f47,
#e44f47 7px,
transparent 7px,
transparent 14px,
#fff 14px,
#fff 21px,
transparent 21px,
transparent 28px
);
background: repeating-linear-gradient(
45deg,
#e44f47,
#e44f47 7px,
transparent 7px,
transparent 14px,
#fff 14px,
#fff 21px,
transparent 21px,
transparent 28px
);
width: 100%;
height: 30px;
position: absolute;
bottom: 0;
left: 0;
}