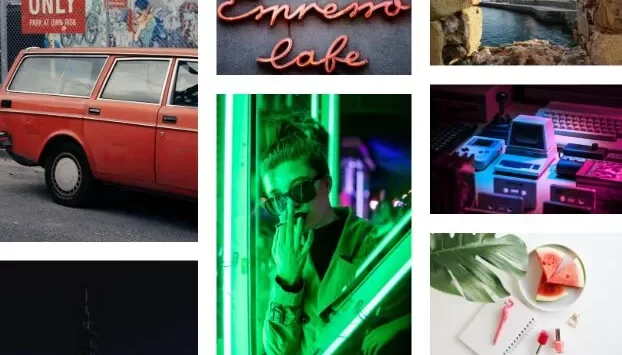
Адаптивная сетка Pinterest — Gridify
3-ноября-2022, 20:28 474 0

Gridify — это небольшой плагин Vanilla jаvascript, используемый для создания адаптивного макета сетки в стиле Pinterest (также известного как Masonry Layout) из группы элементов с разной шириной и высотой.
Для использования добавьте элементы (например, изображения) в макет сетки следующим образом:
<div class="grid">
<div class="grid--item">
<img src="img/1.jpg" />
</div>
<div class="grid--item">
<img src="img/2.jpg" />
</div>
<div class="grid--item">
<img src="img/3.jpg" />
</div>
<div class="grid--item">
<img src="img/4.jpg" />
</div>
<div class="grid--item">
<img src="img/5.jpg" />
</div>
<div class="grid--item">
<img src="img/6.jpg" />
</div>
<div class="grid--item">
<img src="img/7.jpg" />
</div>
<div class="grid--item">
<img src="img/8.jpg" />
</div>
<div class="grid--item">
<img src="img/9.jpg" />
</div>
<div class="grid--item">
<img src="img/10.jpg" />
</div>
</div>
Загрузите и вставьте уменьшенную версию плагина Gridify на html-страницу.
<script src="/dist/gridify.min.js"></script>
Инициализируйте плагин Gridify и готово.
const gridify = new Gridify();
Переопределите селекторы по умолчанию в соответствии с вашими потребностями.
const gridify = new Gridify({
containerSelector: '.grid',
itemSelector: '.grid--item',
columnSelector: '.grid--column'
});
Определите, следует ли пере-запускать плагин при изменении размера окна.
const gridify = new Gridify({
resizable: true
});
Обработчики событий
const container = document.querySelector('.grid');
container.addEventListener('gridify:init', (ev) => {
// on init
}, false);
container.addEventListener('gridify:resized', (ev) => {
// on resize
}, false);